Коды дизайн сайтов - Справочник веб-дизайнера Пиктограмма сайта. Иконки сайтов
Гайд по направлениям и стилям в веб-дизайне
Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. Перепечатка и цитирование материалов запрещены. Пользовательское соглашение и Политика конфиденциальности.








Подборка полезных ресурсов для веб-дизайнеров
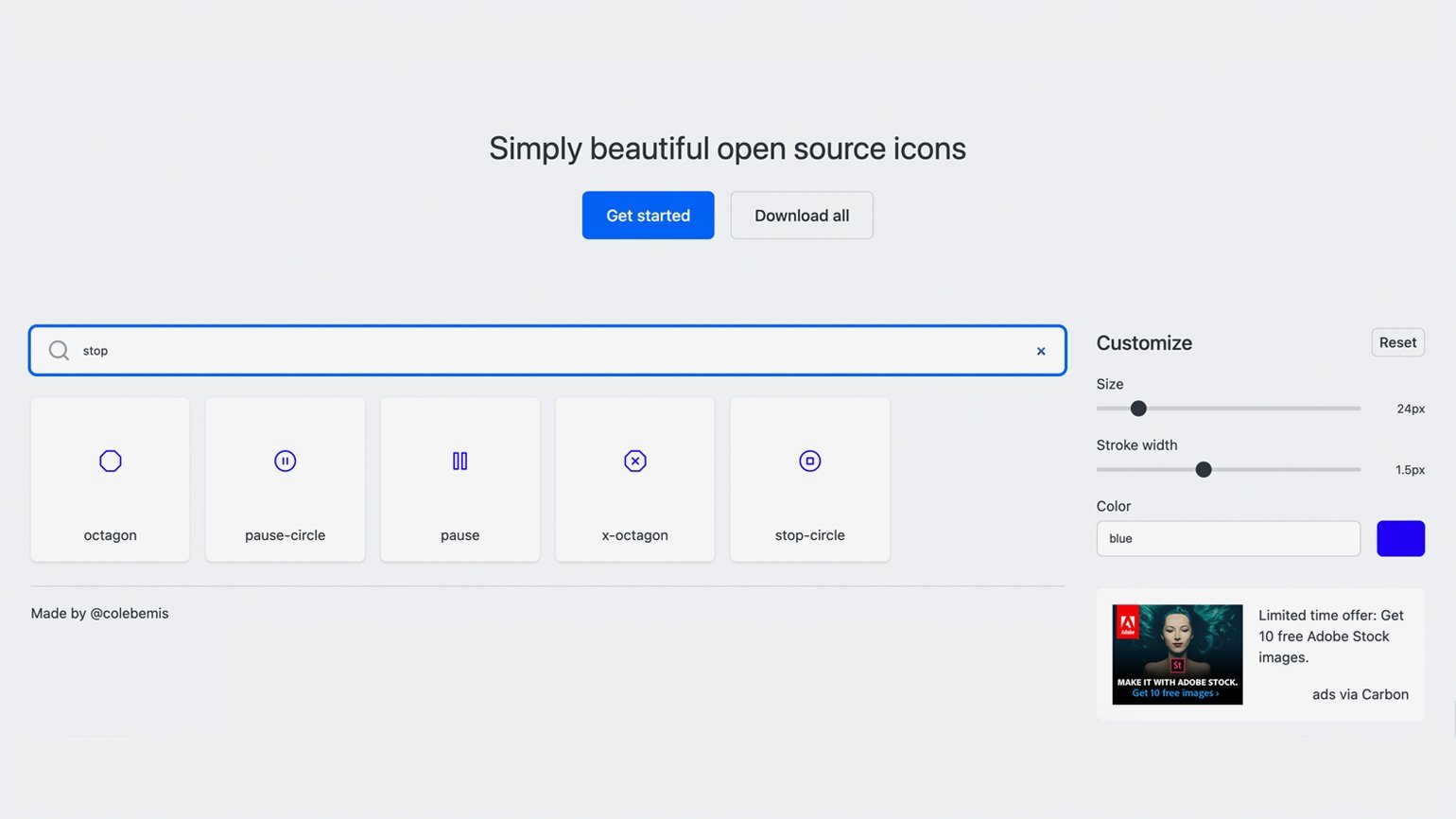
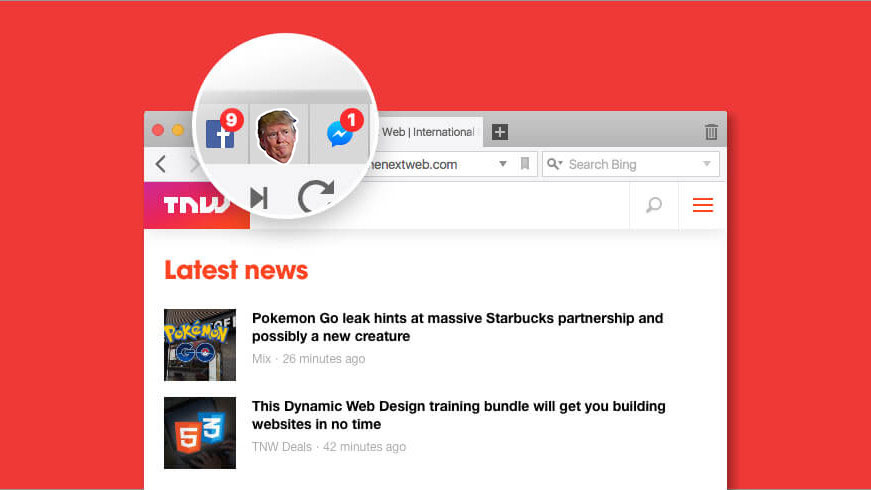
Фавикон favicon — это сокращение от «favorite icon», или «иконка избранного». Данные иконки отображаются в различных местах в веб-браузере, включая вкладки браузера, строку адреса, историю просмотров, закладки и т. На первый взгляд, может показаться, что эта маленькое изображение логотипа сайта — всего лишь банальный визуальный элемент. Однако, при более глубоком погружении в вопросы пользовательского опыта User Experience, UX , мы начинаем понимать важность данного визуального эффекта для вашего бизнеса. Фавиконы имеют огромное значение для общей оптимизации сайта и улучшения пользовательского опыта.
- Обсудим ваш проект?
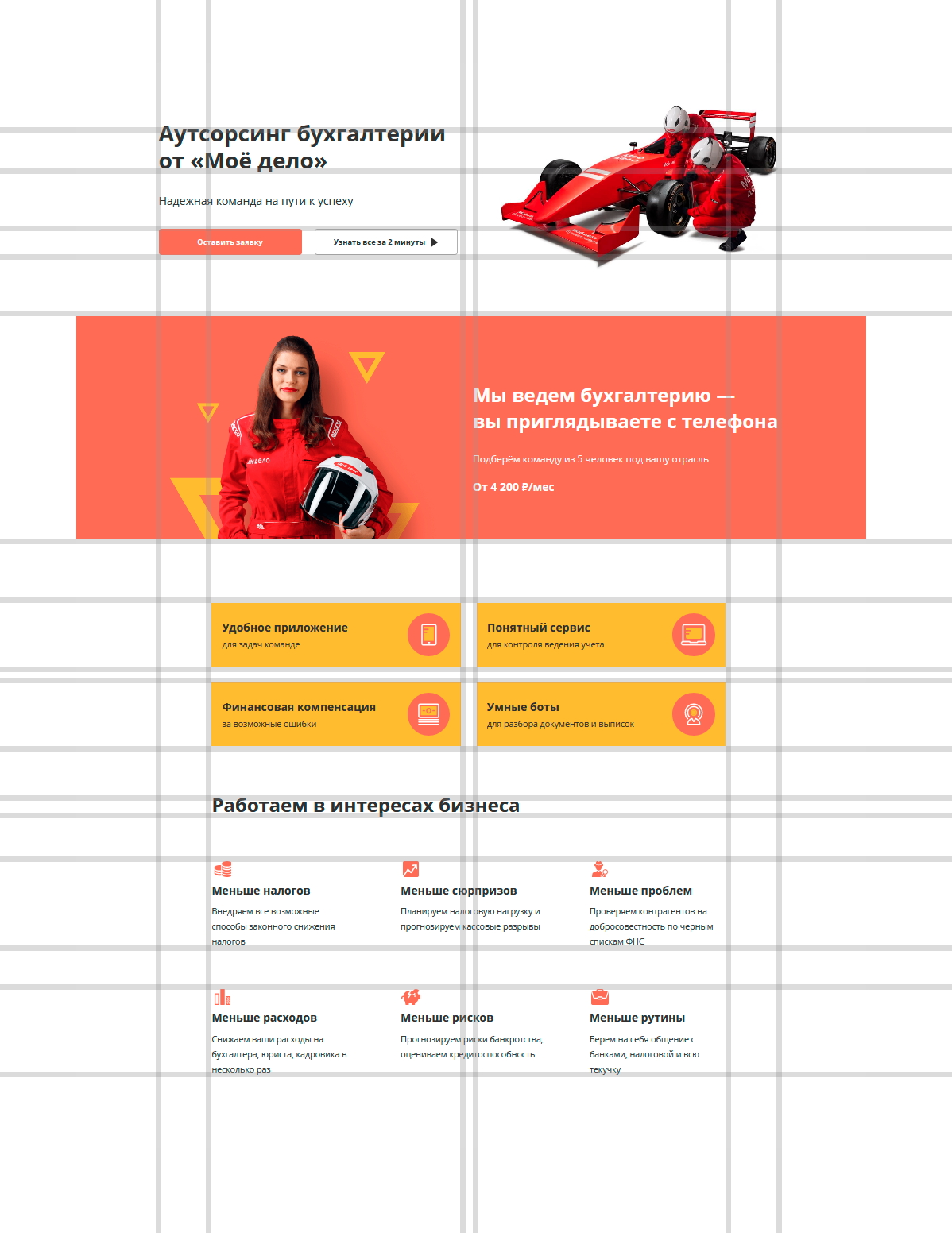
- Готовые проекты домов.
- Сложные анимационные решения на сайте в дизайне сайта NASA, выполненные в стиле авангард.
- Собрали платформы, где вы сможете найти бесплатные иконки для разных дизайн-задач.

.webp)









Количество ваших коллекций составляет 8 , но вы можете разблокировать только 3 из них. Нужна помощь? Может быть, эта ссылка поможет вам.