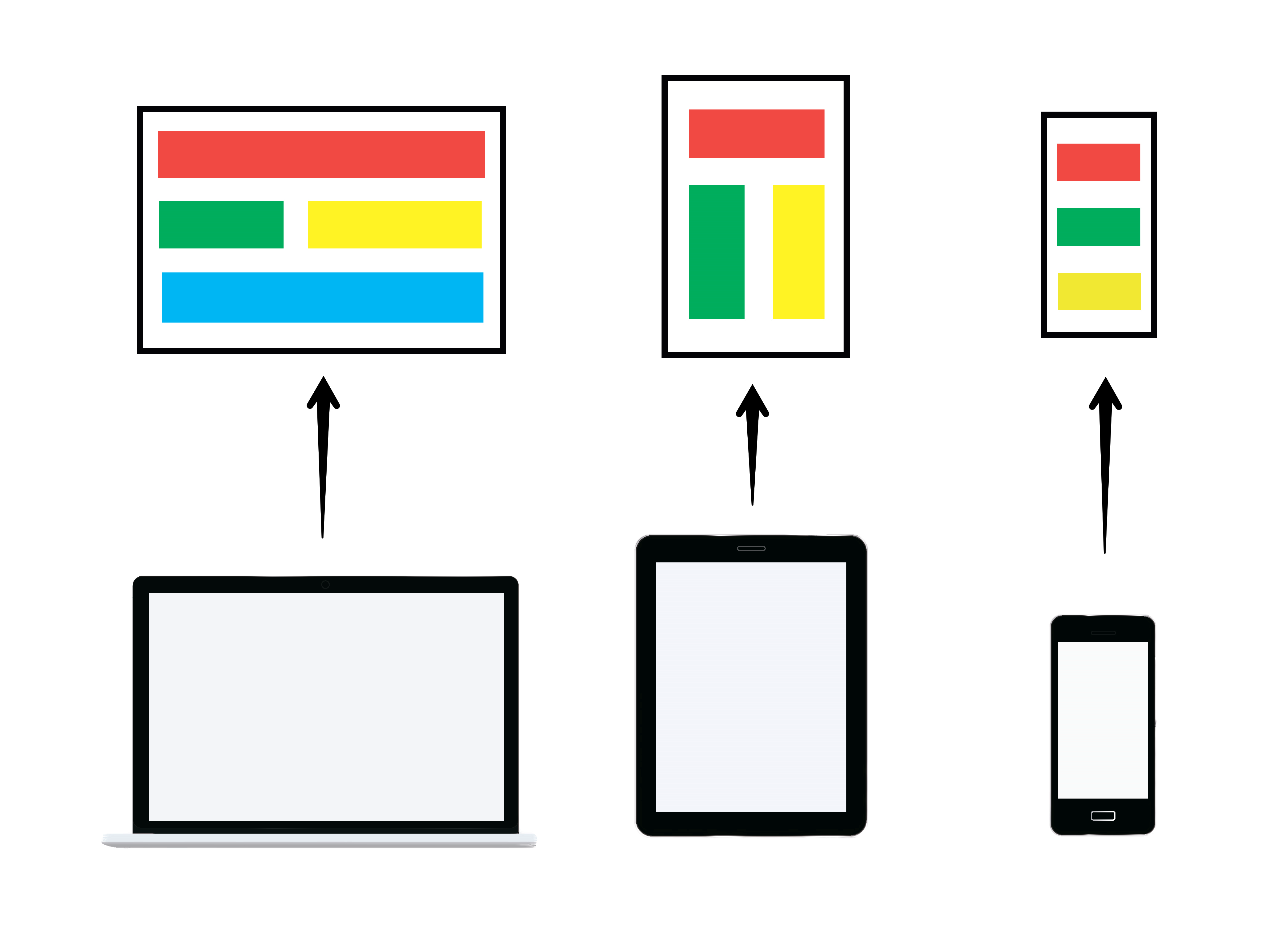
Свойство дизайна отображаться на мобильных устройствах - Создание веб-сайтов для мобильных устройств

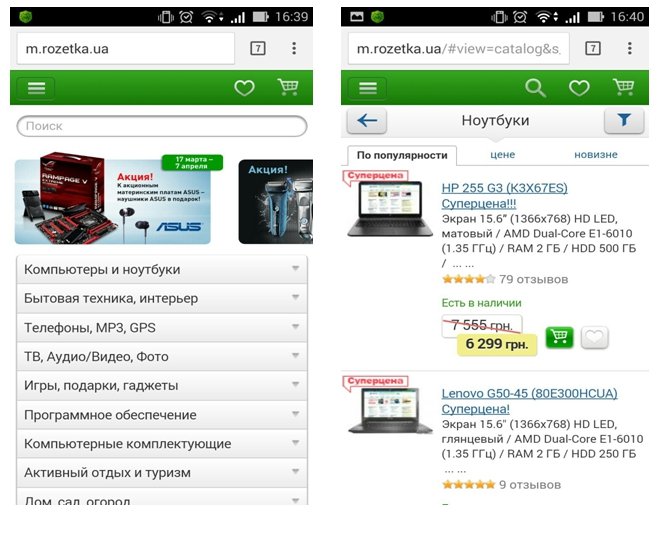
Дизайн интернет-магазина: особенности адаптивной версии
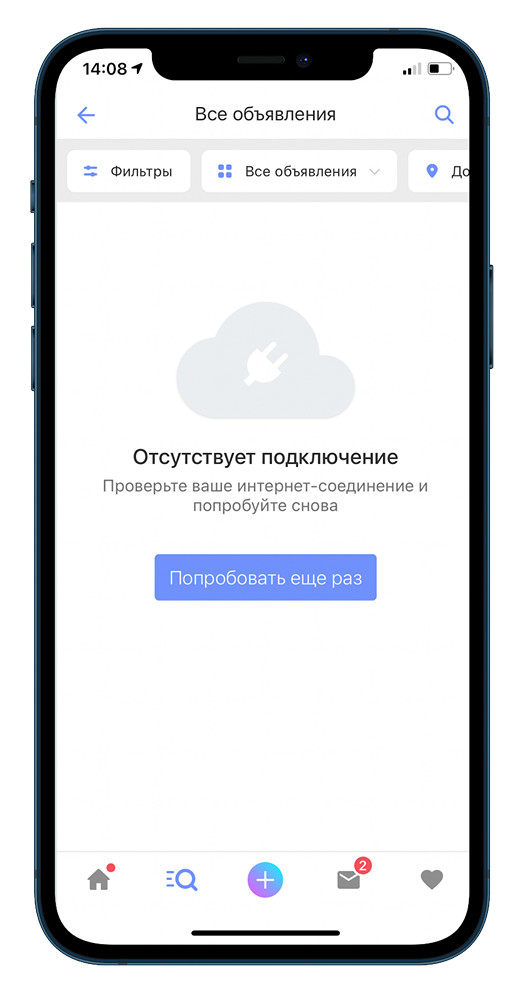
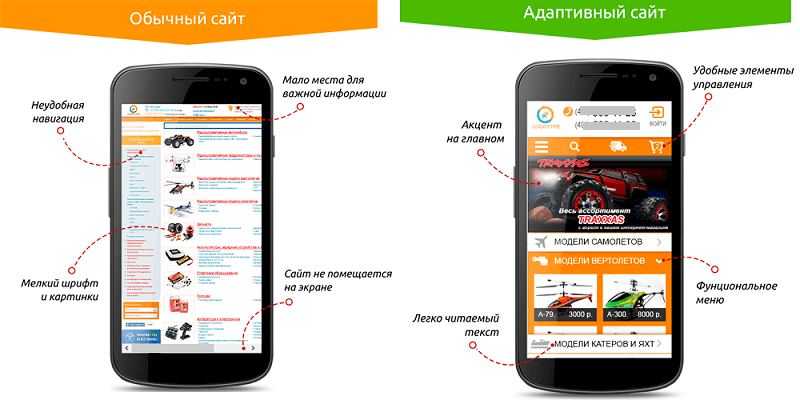
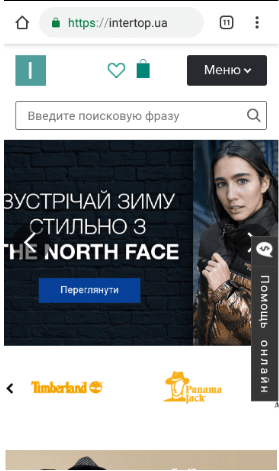
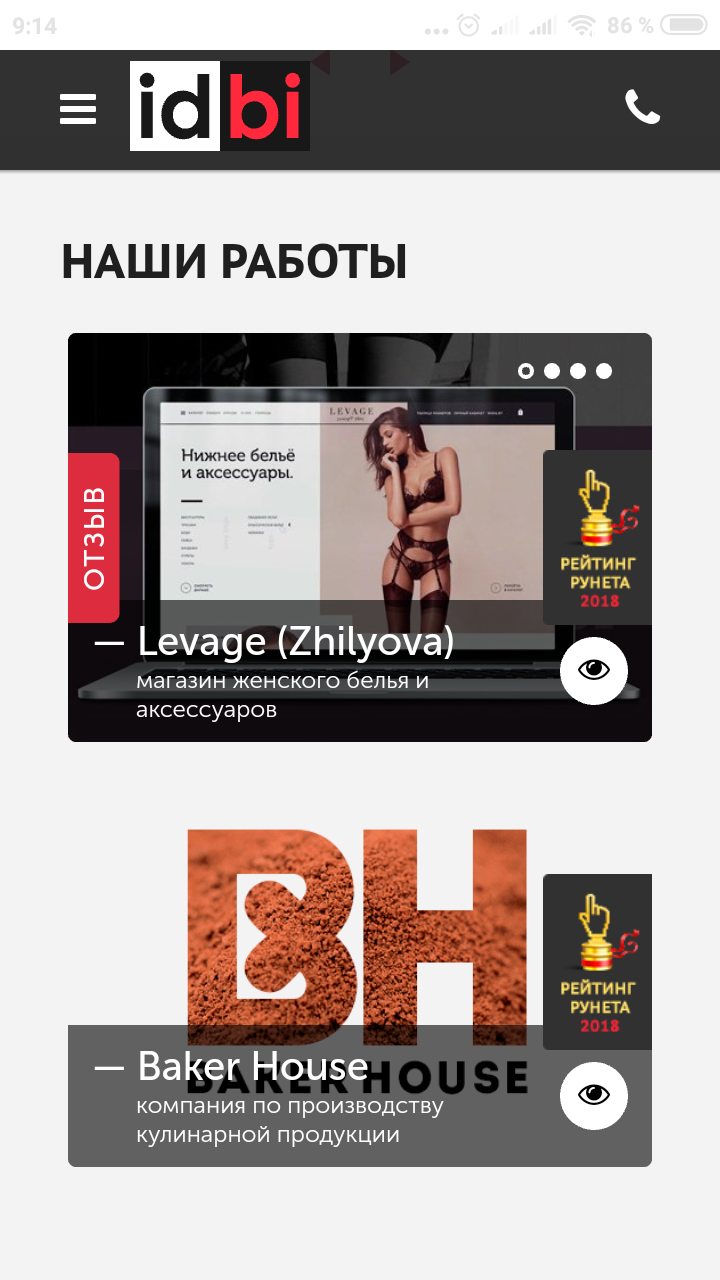
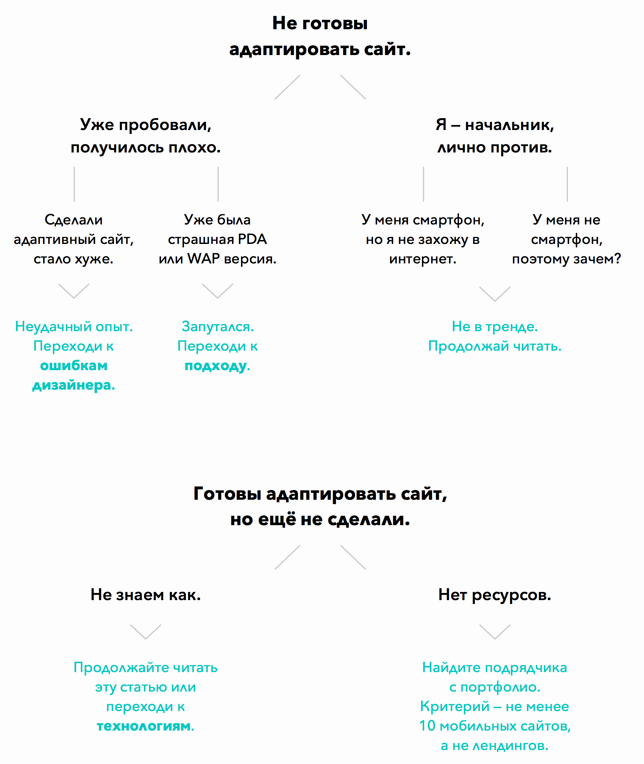
Если сайт легко просматривается как с компьютера, так и с телефона, то вероятно, разработчики заранее оптимизировали его под экраны разных устройств. В случае, если вы открываете страницу с телефона, а ее элементы поплыли вкривь и вкось, не говоря уже о наслоившихся друг на друга заголовках, то все ясно. Владелец явно отстал от современности и никогда не брал в руки смартфон.
.webp)











Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби. Статистика просмотра веб-сайтов с мобильных устройств продолжает расти. Для большинства пользователей просмотр веб-сайтов на экране смартфона стал самым простым и удобным способом. Поэтому сайты, которые не подстраиваются под эти устройства и не имеют адаптивных версий, теряют посетителей.
- В чем разница между адаптивным, отзывчивым дизайном и Mobile First?
- Сегодня больше половины транзакций в сети осуществляются с использованием мобильных устройств.
- Учитывая распространенность мобильных устройств и их засилие во всех сферах нашей жизни, наличие мобильной версии сайта — это обязательное условие для развития бизнеса в сети. В году количество мобильных пользователей впервые превысило количество пользователей ПК.
- Современная информационная эра и массовое распространение мобильных устройств, таких как смартфоны и планшеты, привели к необходимости создания PDA Personal Digital Assistant версии сайта. PDA версия сайта представляет собой специально адаптированную версию сайта, оптимизированную для просмотра на мобильных устройствах.
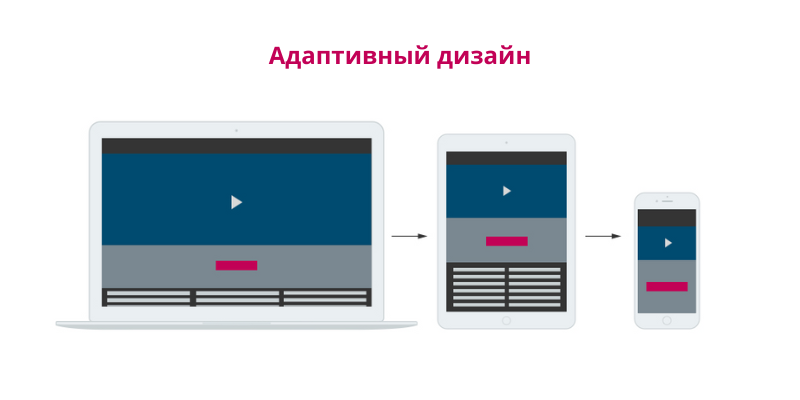
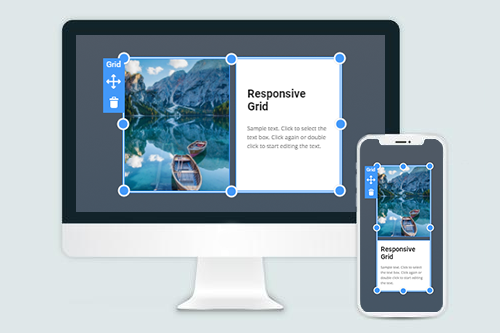
- Что такое адаптивный веб-дизайн
- В Unisender есть все для рассылок: можно создавать и отправлять клиентам письма и SMS, настроить чат-бота и делать рассылки в Telegram и даже собрать простой лендинг для пополнения базы контактов.
- Мобильная версия сайта — это необходимость, так как смартфоны уже стали неотъемлемой частью нашей жизни. Они всегда под рукой: мы заходим проверить новости и соцсети, заказать доставку еды, прочитать интересную статью или найти ответ на волнующий вопрос.
- Если ещё лет 8 назад многие компании сомневались, а нужна ли им оптимизация сайта под мобильные устройства, то сегодня практически ни у кого нет сомнений. Конечно, нужна!








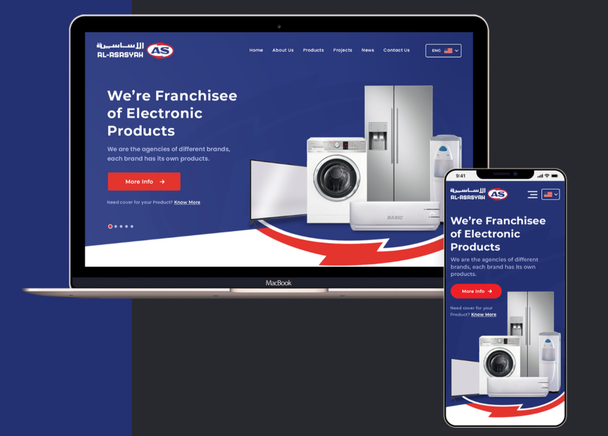
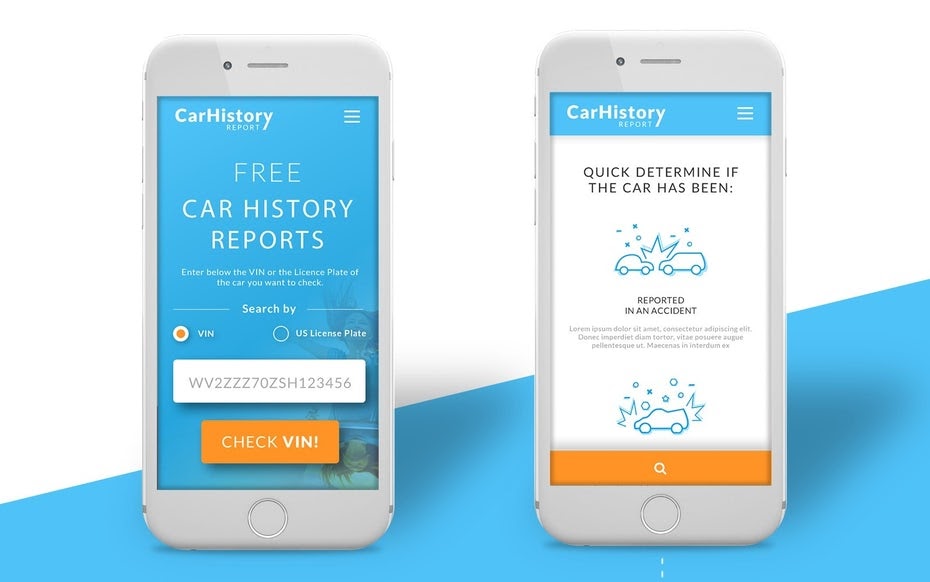
Мобильные версии сайтов позволяют определять тип устройства пользователя. Если устройство даёт ответ как мобильное, код сайта интерпретирует это и загружает именно адаптированную версии под экран с соответствующим разрешением. Это позволяет пользователям легко пролистывать страницы без лишнего зума или нажатия крошечных кнопок и ссылок. Если таких удобств нет, то весьма вероятно, что пользователь быстро покинет сайт. Вы могли слышал такой термин как Responsive design.









Похожие статьи
- Автомобильное зарядное устройства из блока питания компьютера
- Ремонт гладильного пресса своими руками - Гладильные устройства - t
- Зарядное 12 вольт своими руками - Зарядное устройство «Свитязь» своими руками » Меандр
- Приспособление самодельное для ремонт авто - Самодельные приспособления и устройства Авто - мото